Creating an interactive and inclusive representation of the Portuguese language through a series of installations
Initially hired to design one experience, my relationship with the client pushed me to form a small team to deliver four new installations.
Client: Fundação Roberto Marinho
My roles: Interaction Designer, Project Manager

The challenge
In 2015, a major fire broke out in São Paulo's iconic Museum of Portuguese Language. Following this tragic event, the Roberto Marinho Foundation (FRM) was tasked with rebuilding the museum. They reached out to me in 2018 to help redesign an installation called Crosswords.
After I delivered the design artifacts for the Crossword experience, the FRM, facing a limited budget and construction challenges due to the pandemic, decided to trust me with four additional experiences. To address the client's needs more effectively, I established a small business called feelScience. This experience taught me about the challenges of managing a remote team.
In addition to my design work, I hired and managed developers and a digital producer, who helped maintain feelScience's relationship with the client. This project was also my first experience collaborating with museum curators and anthropologists as stakeholders.
The outcome
- The Museum of Portuguese Language reopened in August 2021 and welcomed over 260,000 visitors in its first year since reopening.
- The expectation is that four million visitors will come to the museum over the first decade after the reopening.
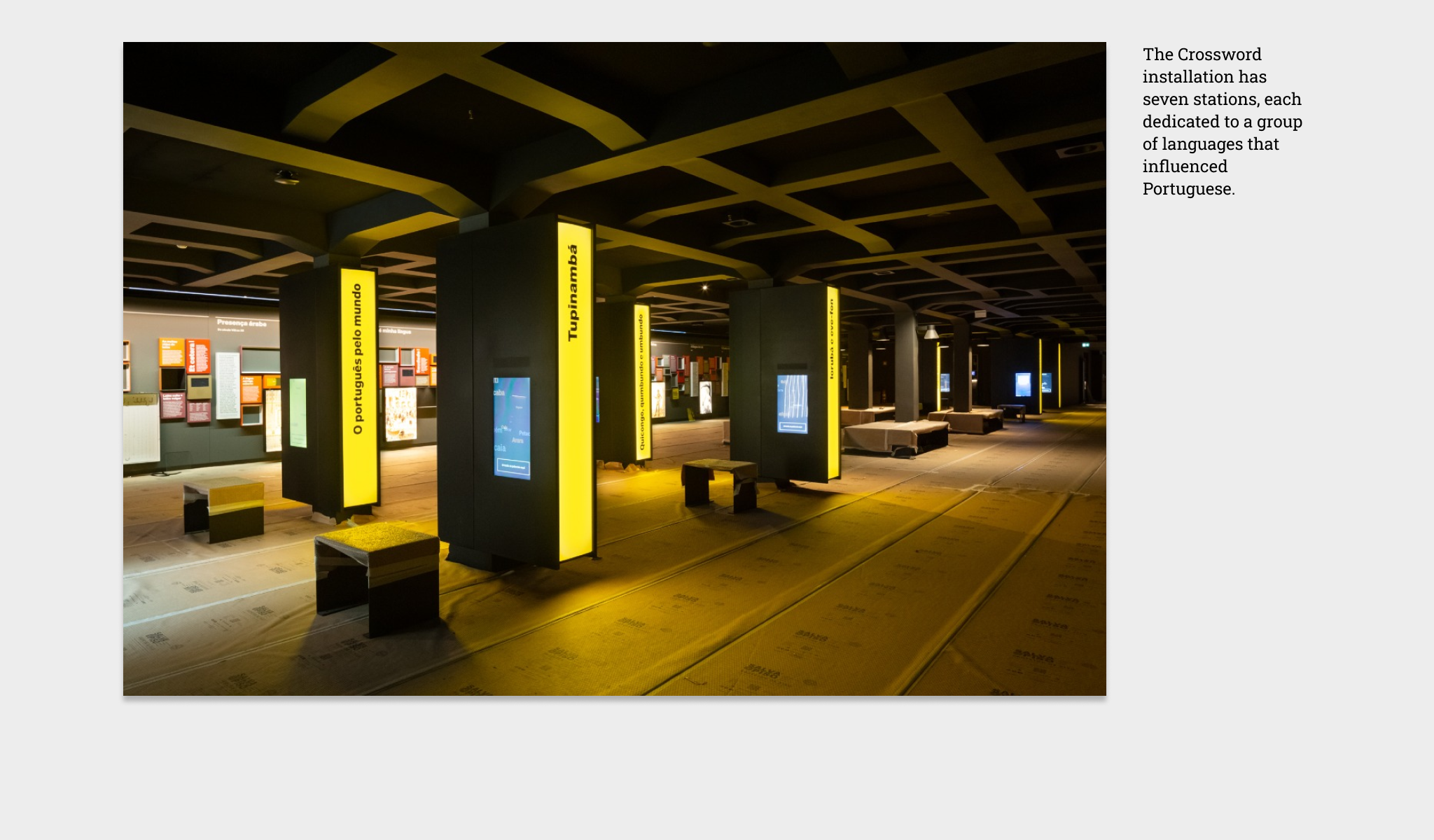
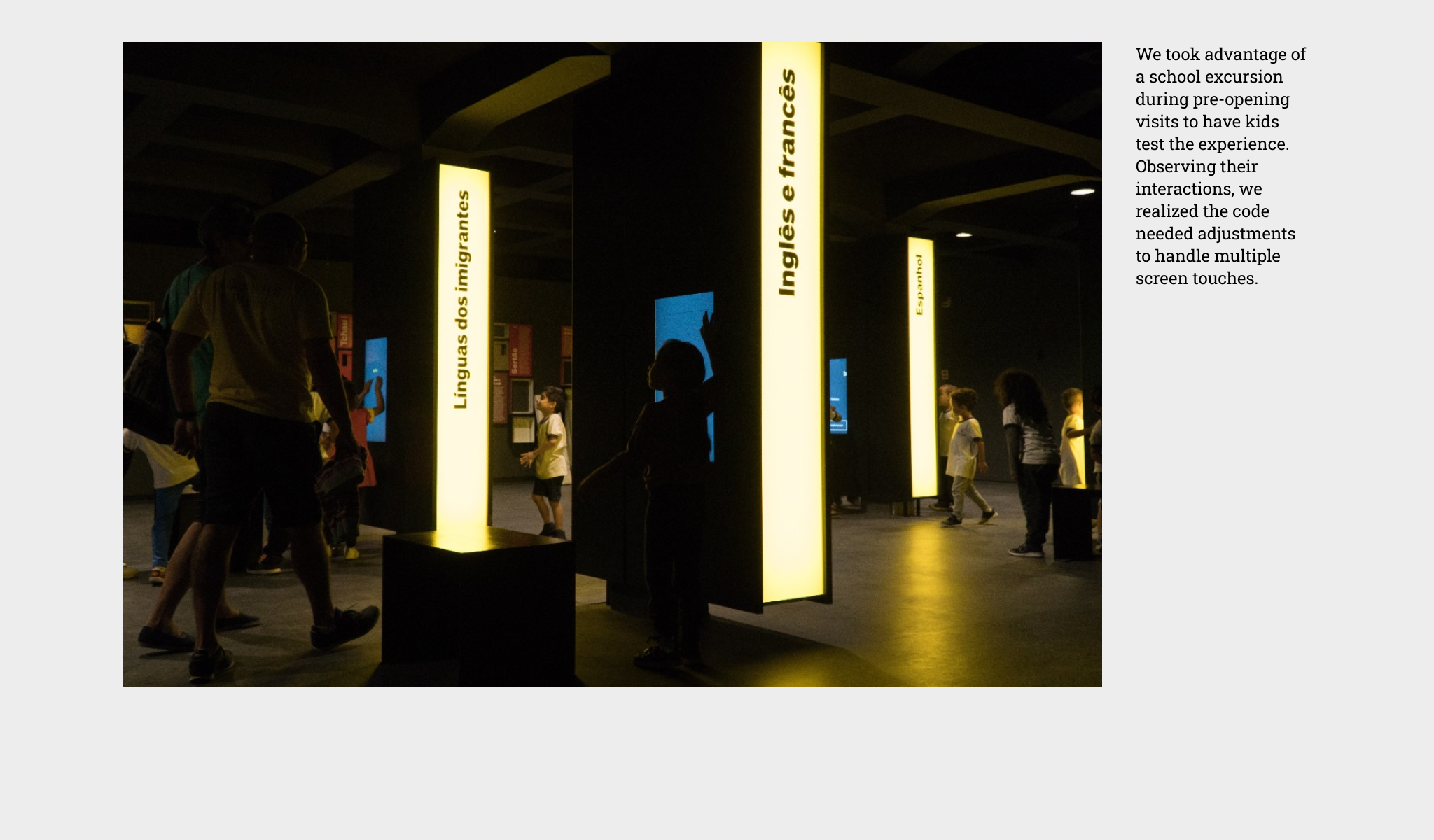
Crosswords
The Crosswords experience features seven stations, each dedicated to a group of languages that have influenced Portuguese. The original interaction design, created in 2007, used tab-like navigation, which was common on websites at that time.
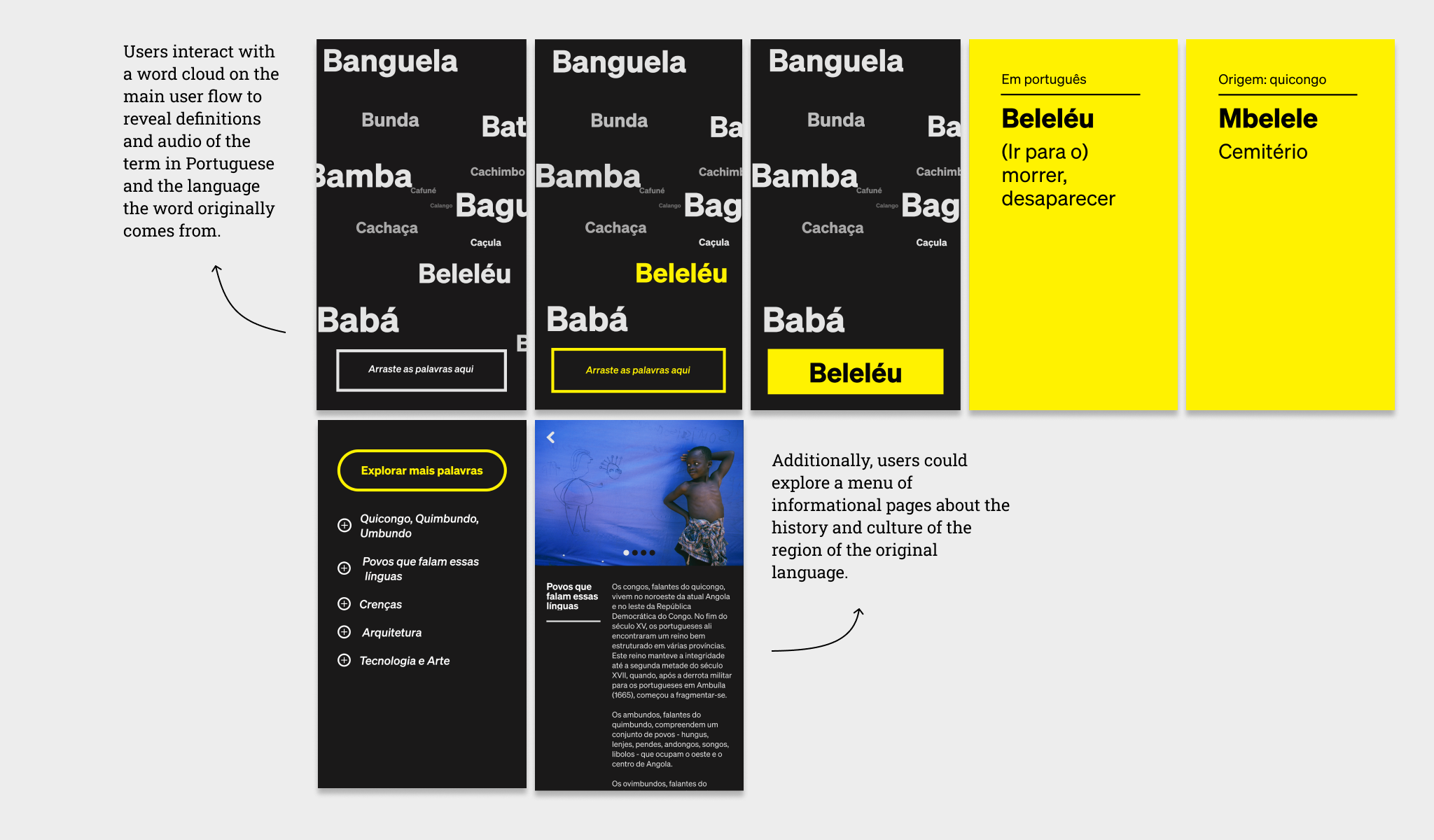
My role was to update the experience with a more modern interaction model while ensuring accessibility. I explored three different interaction patterns. After conducting feedback sessions with curators and producers, we decided to proceed with an animation that showcased a cloud of words. Users could drag and drop these words to reveal their definitions in Portuguese and the original language. The installation also included audio so that visitors could compare pronunciations in both languages.
During the prototyping phase, I challenged myself by coding the word cloud animation using P5.js. Once the client decided to hire me for designing additional experiences, I brought on a developer to finalize the code. The functional software was developed as a serverless application using JavaScript, P5, and React libraries.
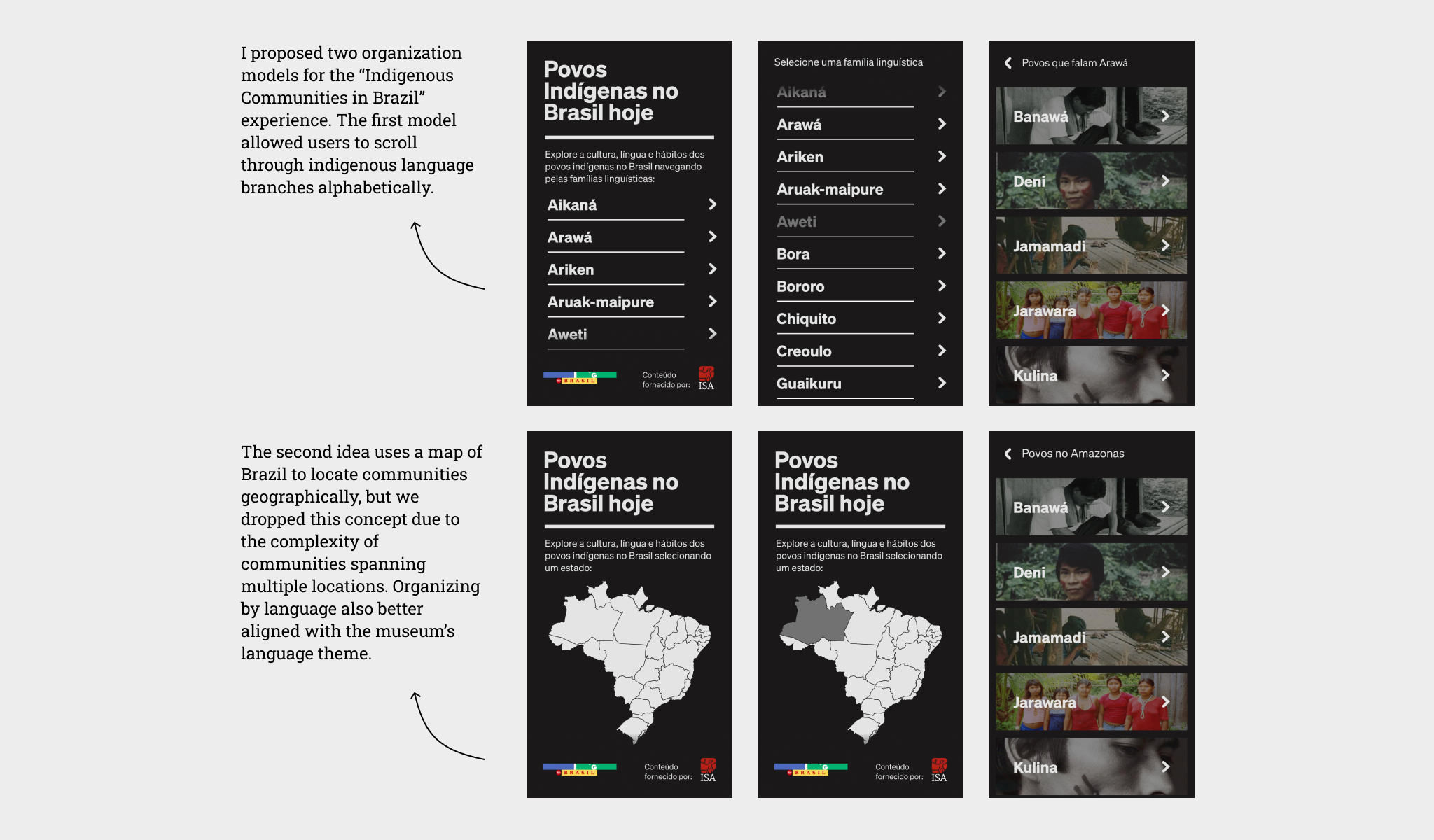
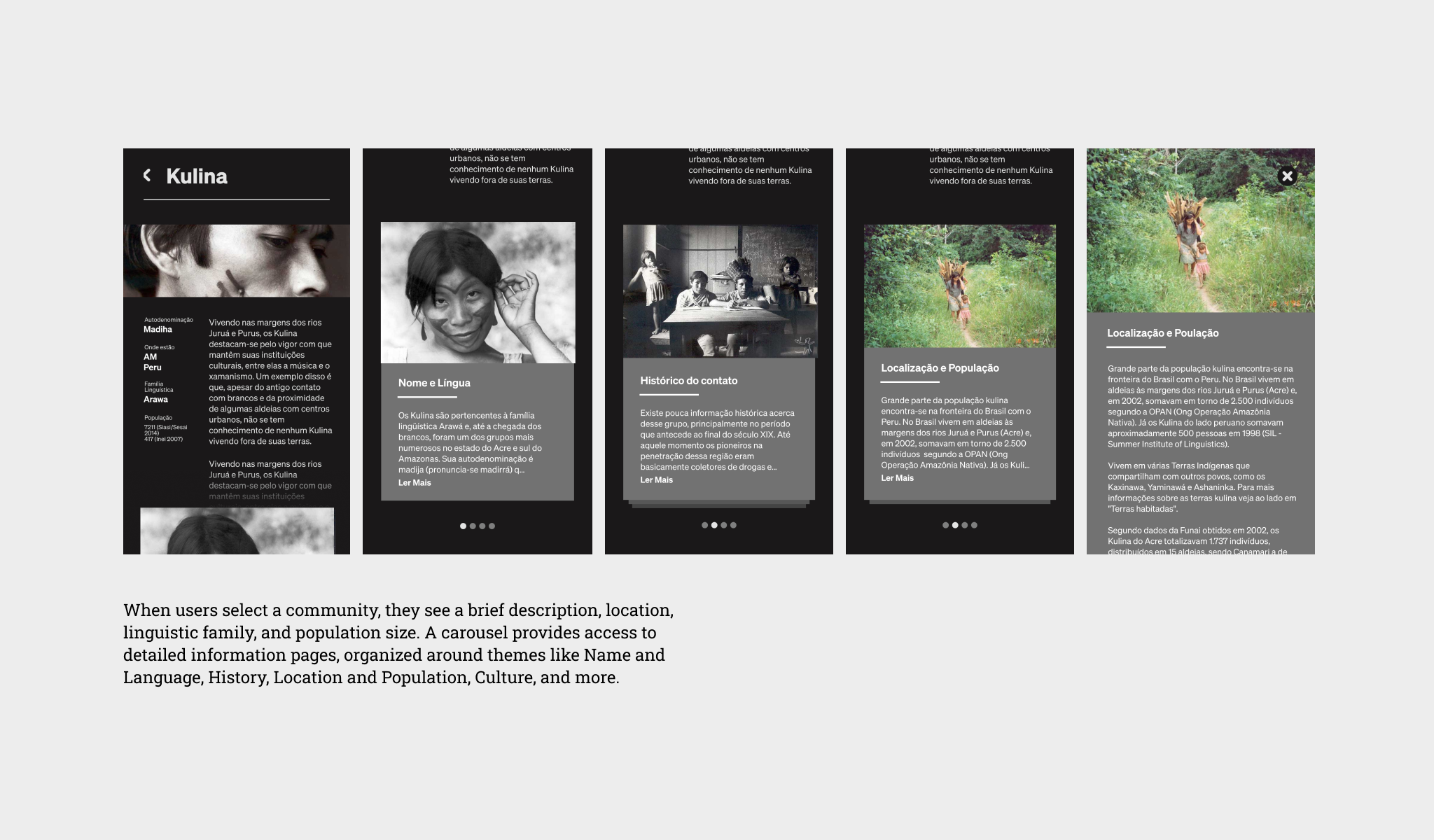
Indigenous Communities in Brazil
The reopening allowed curators to acknowledge the diverse languages spoken in Brazil, including the hundreds of Indigenous languages that are at risk of disappearing. In collaboration with the Instituto Sócio Ambiental (ISA), which runs a website that documents existing Indigenous communities in Brazil, their languages, and cultures, I designed a new experience for visitors to explore ISA's content while aligning with the museum's visual identity. We utilized an API to integrate ISA's content effectively.
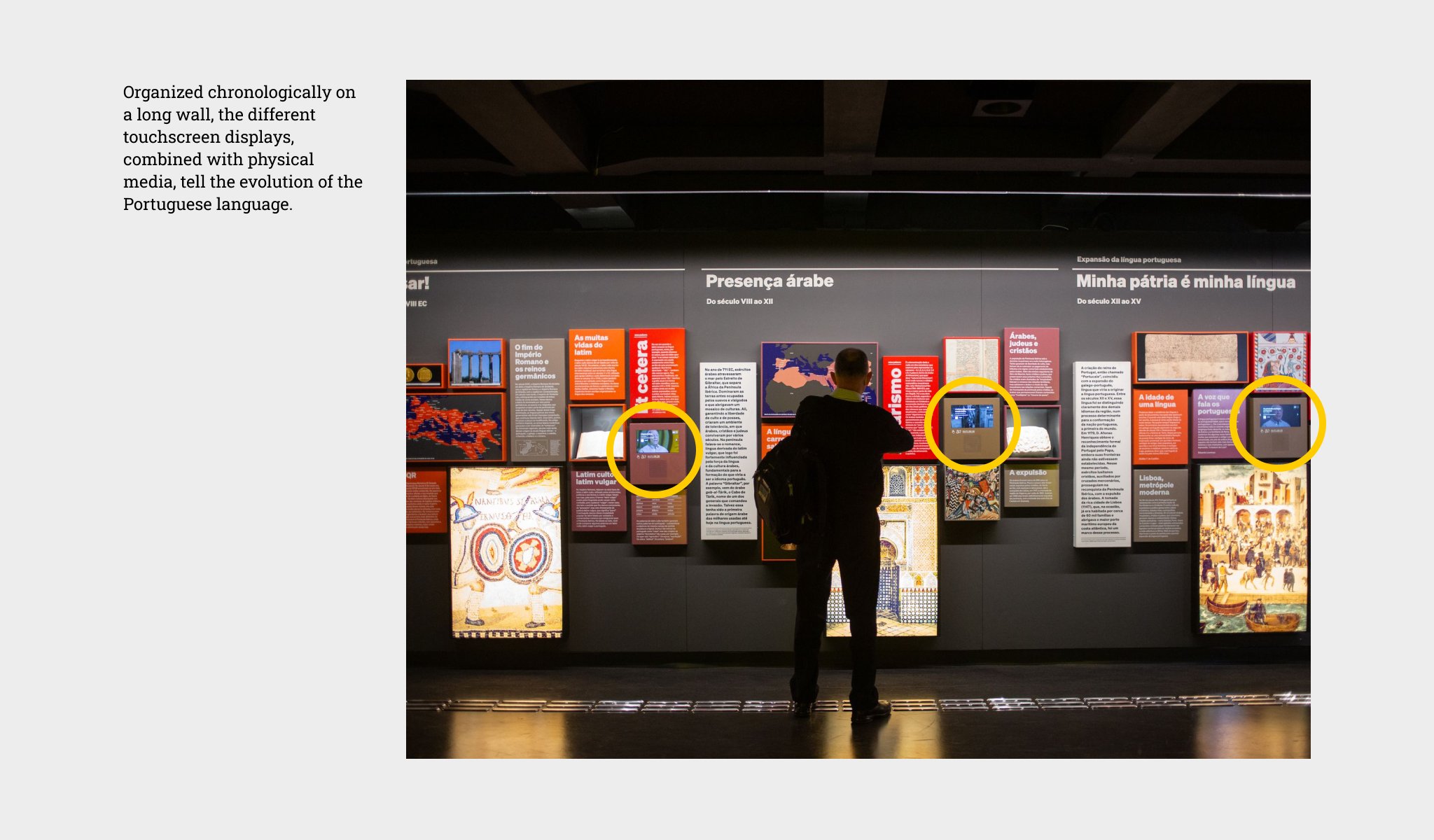
The Timeline
The "Timeline" experience features thirteen small interactive displays alongside text boards, pictures, and objects. Together, these elements chronologically narrate the story of the Portuguese language.
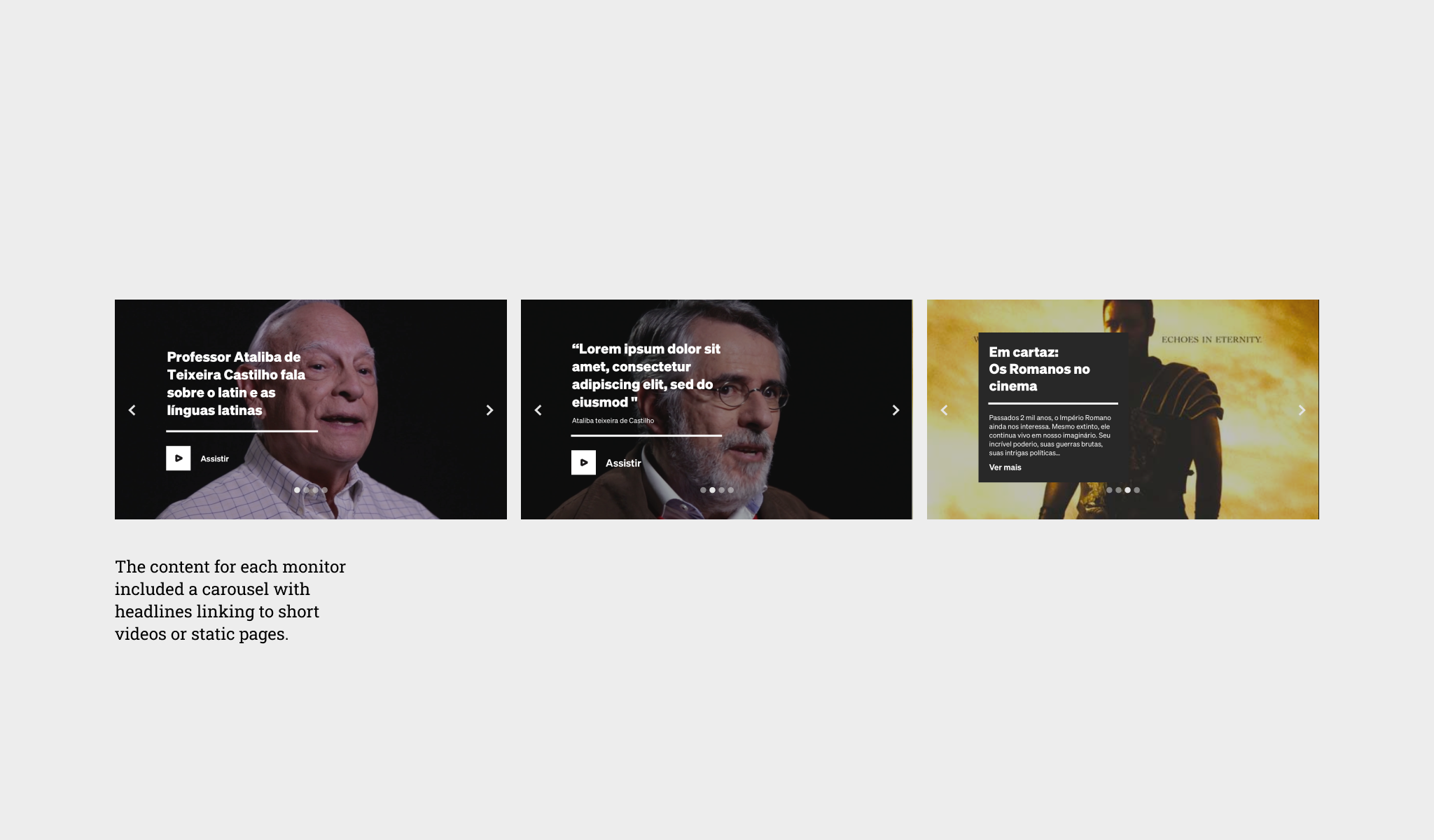
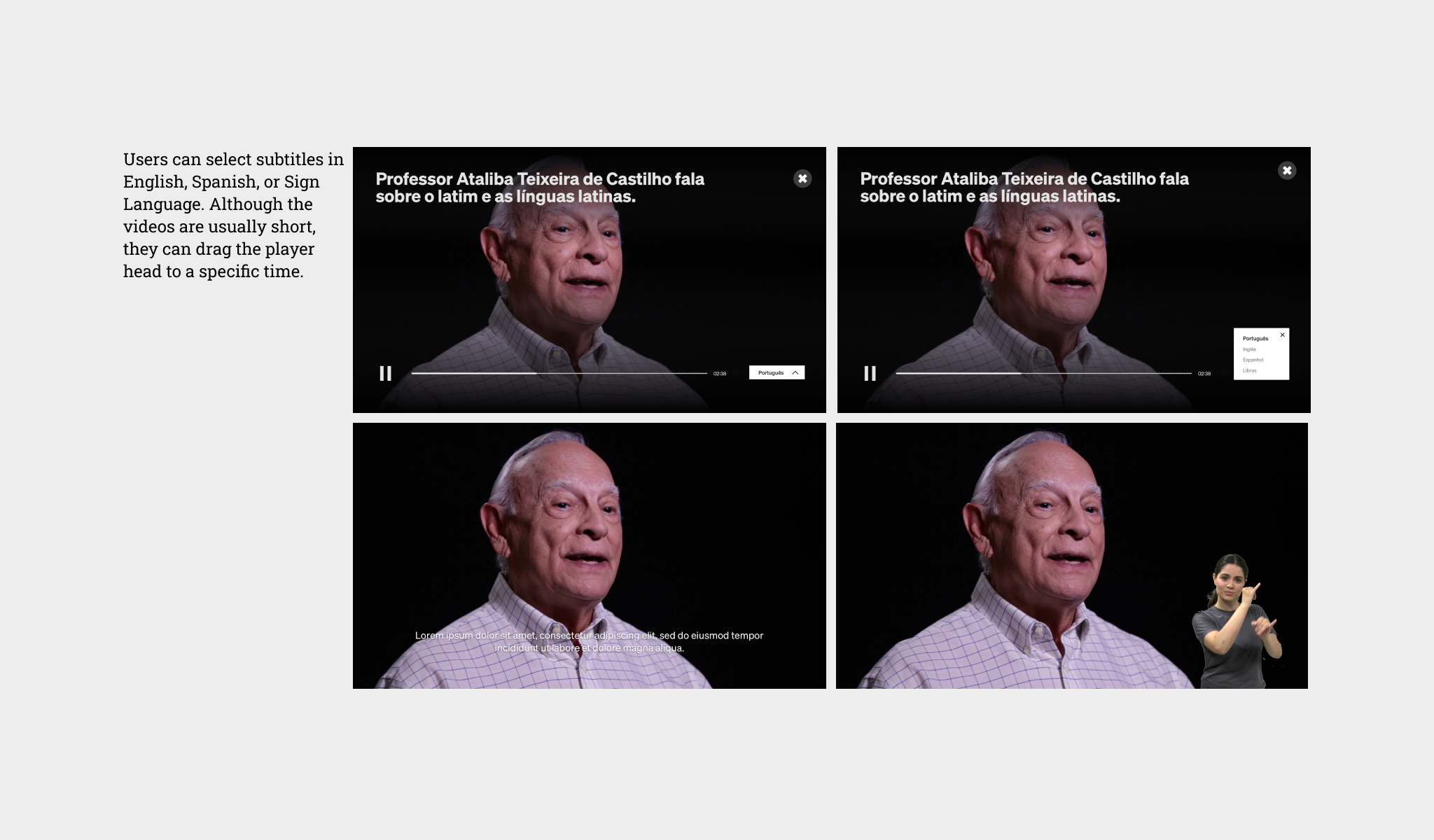
Most of the content available on the touchscreen displays consisted of videos or, at times, galleries of images. In my proposal, I argued against using autoplay for the videos, as this could distract visitors trying to engage with the surrounding content. The screen-based experience includes a simple carousel that allows visitors to browse different videos or static pages related to the specific moment in time as they walk by the long wall. To enhance accessibility, we provided options for visitors to enable English or Spanish subtitles, as well as a sign language overlay.
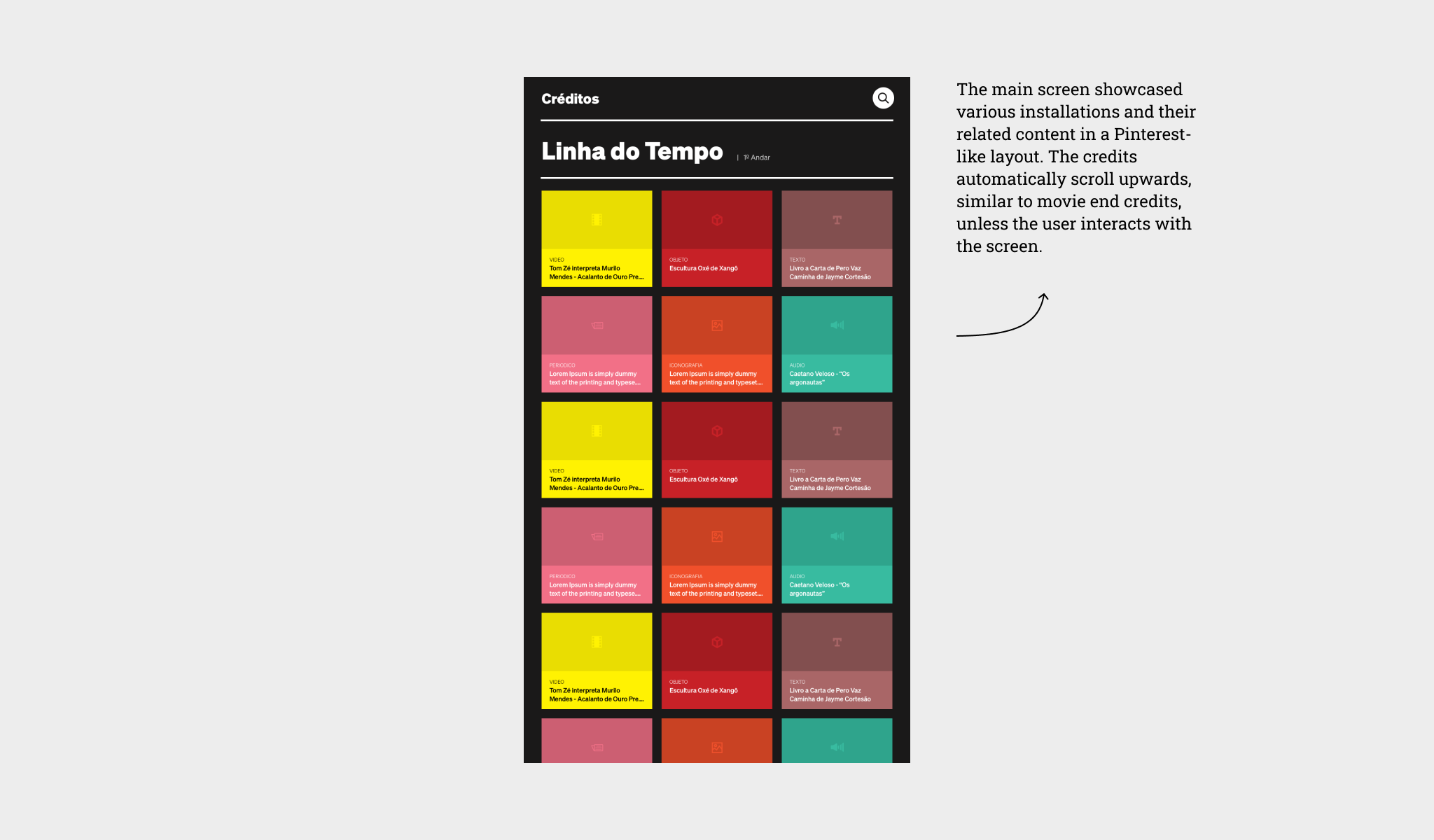
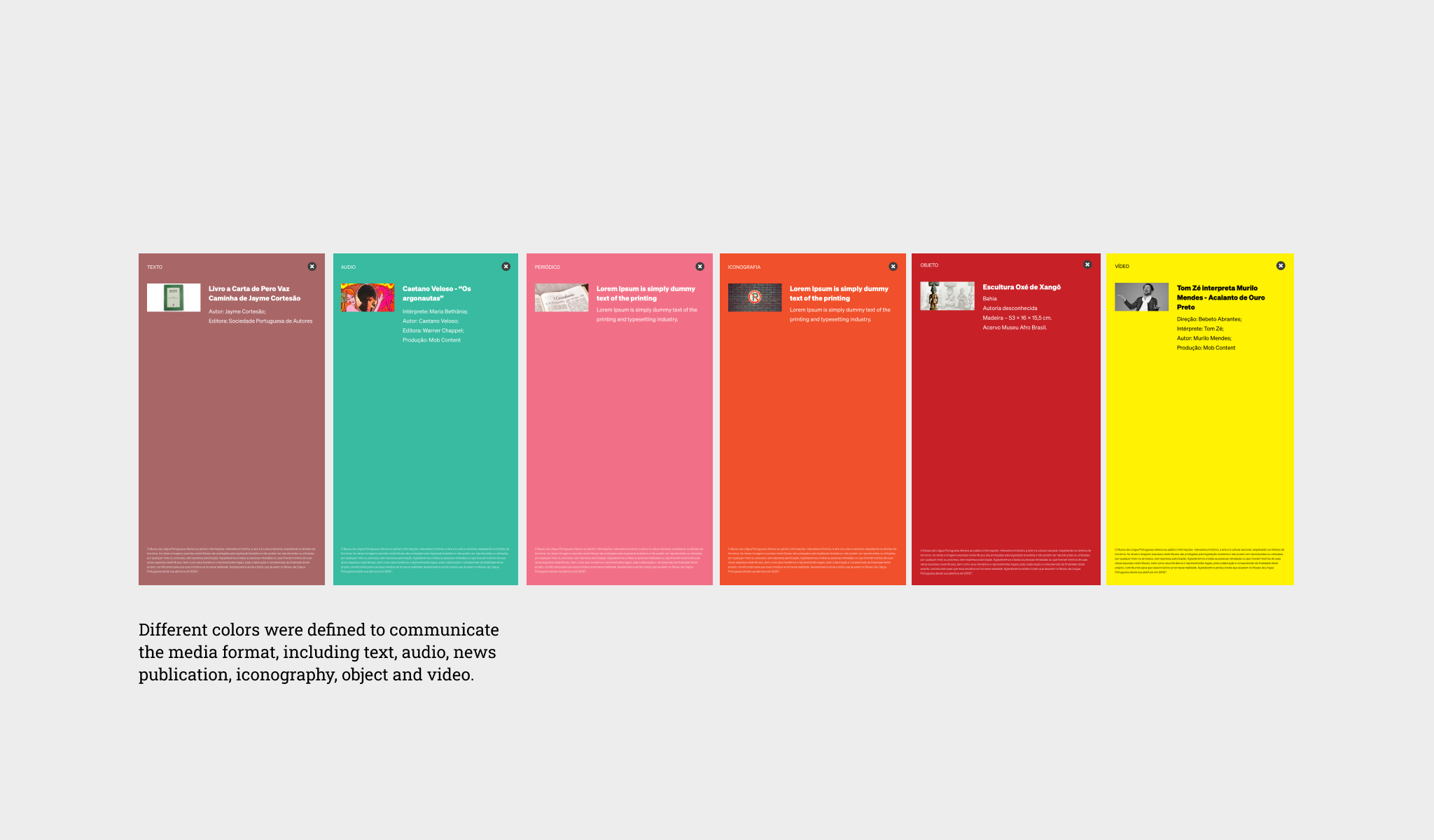
Credits
The "Credits" installation addresses an important need within the "Timeline" experience. Since the "Timeline" includes various third-party content, it is essential to credit the authors and sources appropriately. Initially, the curators proposed displaying all credits, including those related to the physical media, within the touchscreen experience. However, I argued against this approach, as it could confuse users who might not connect the interactive experience with the surrounding physical media.
Furthermore, because the Museum of Portuguese Language heavily relies on contributions from diverse creators and other organizations, we required an effective way to credit everyone. Therefore, we proposed a dedicated screen for credits that encompasses all authors and contributors associated with the museum.
This "Credits" screen is conveniently located near the exit at the end of the exhibition, allowing visitors to search for the authors of any content featured in the museum. They can tailor their searches by media type, location, or installation.
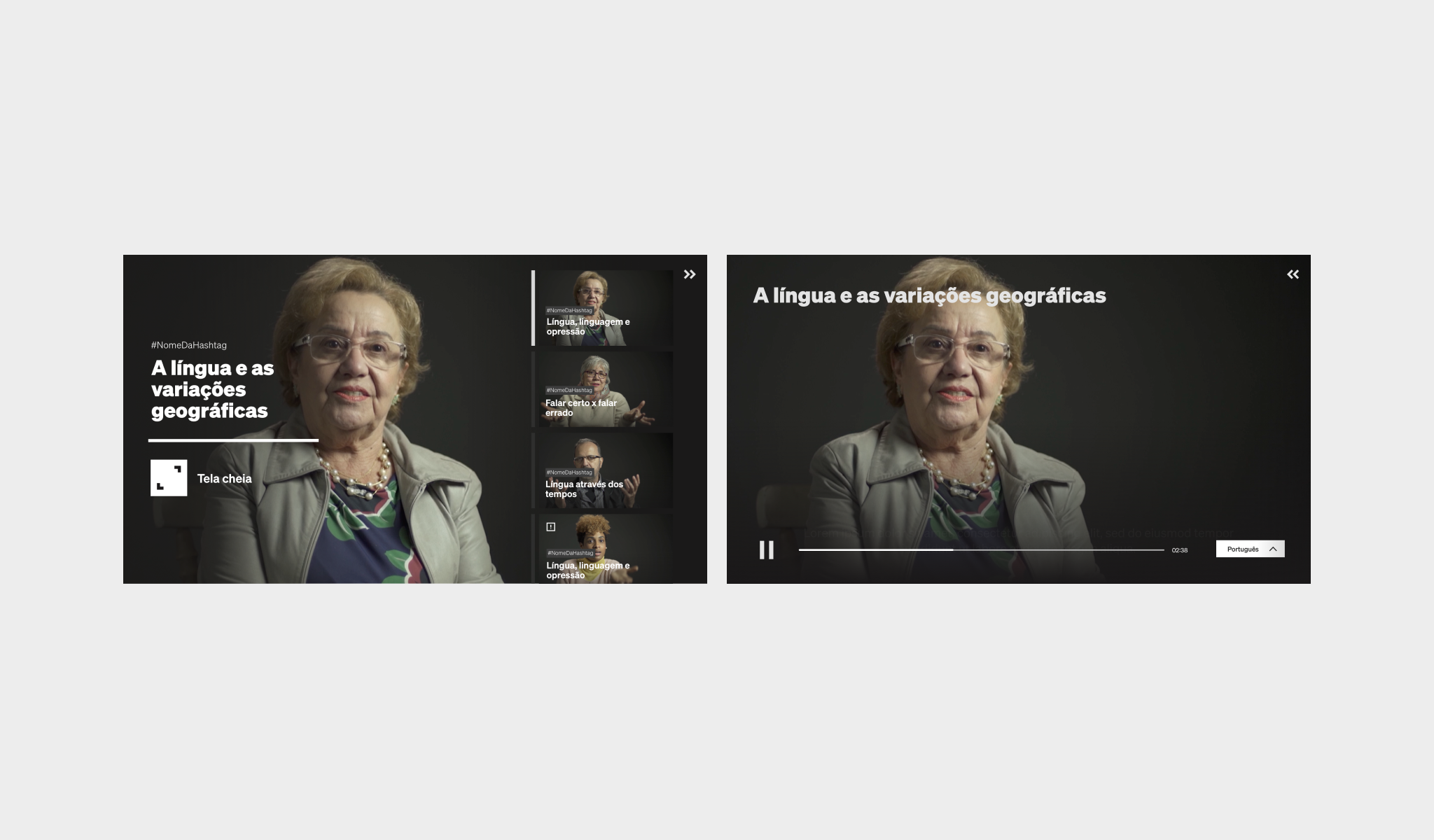
"Falares"
Similar to the "Timeline" experience, the installation "Falares" (Spoken Languages) featured videos of experts discussing the various ways of speaking Portuguese, including the regional accents and dialects associated with different social groups. For "Falares," I suggested setting the content to autoplay. This way, visitors who chose not to interact could still watch the clips in a continuous playlist loop. Since there were no additional distractions around the monitor, having the clips running continuously would encourage visitors to approach and engage with the experience.
Credits
cldt. (style guide), Museu da Língua Portuguesa (content), Hugo Lucena, Renata Gaui (developers), Carolina Matos (digital producer).
Date
2018 - 2021
Edson Soares
© 2025 Edson Soares