Making a design system more effective through co-creation & a revamped value proposition
Helping a team identify and engage with its core users was my key contribution to reinvigorating a Design System that risked obsolescence
Client: IBM
My roles: UX Designer, Facilitator

The Challenge
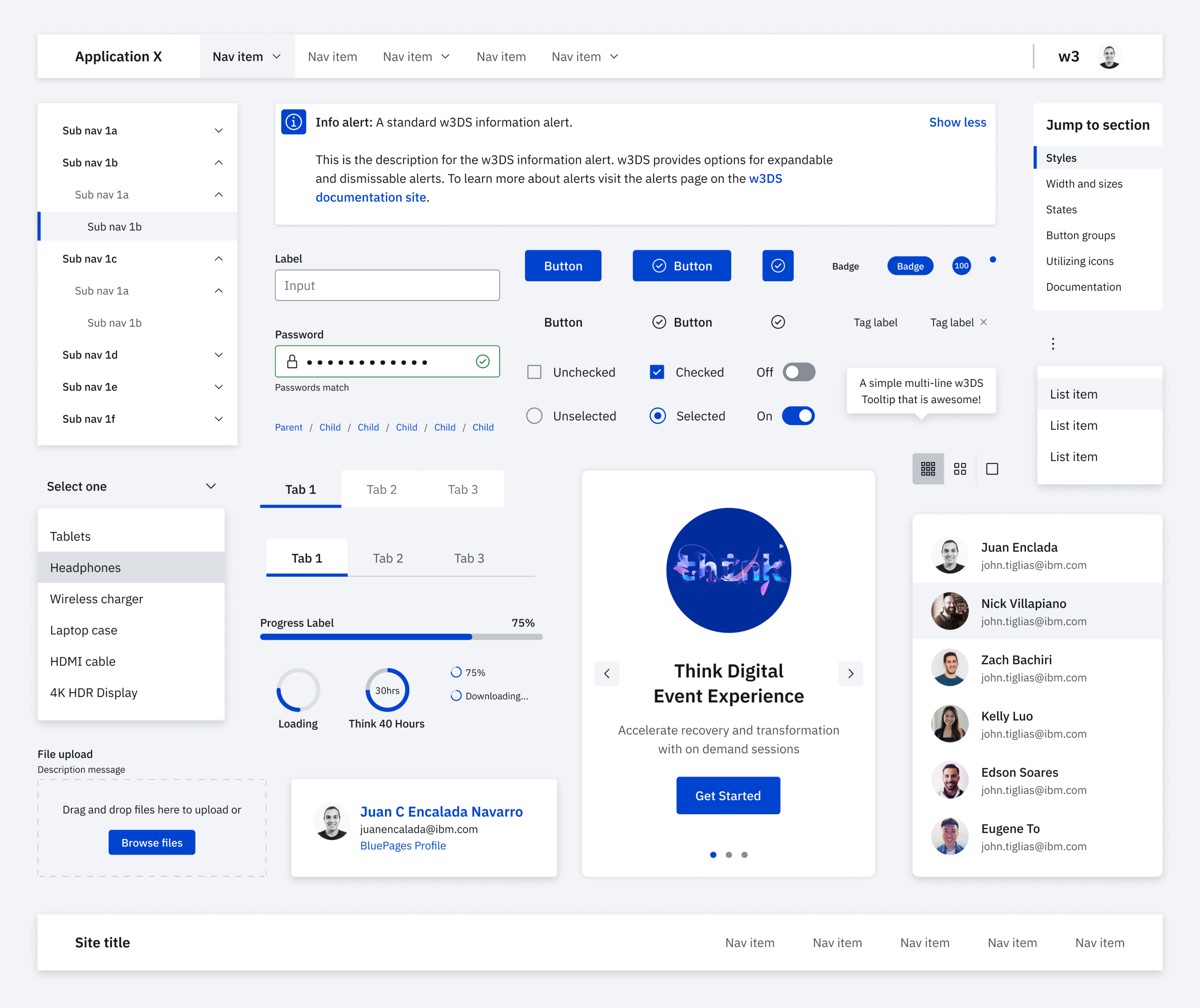
w3DS is a design system that supports creating internal-facing applications at IBM. After the low adoption of w3DS v6.0, the team started working on its next iteration, w3DS 7.0, aiming to deliver a more compelling library of components and convince teams behind large internal applications to update into w3DS 7.0. To achieve that goal, I helped the team understand the needs of designers and developers in these critical product teams and prove w3DS' value proposition against another IBM design system, Carbon.
The Outcome
- Broader enterprise adoption of w3DS 7.0 by IBM’s five largest internal applications.
- Clearer product positioning of w3DS, with stronger differentiation from similar systems like Carbon.
- A unified intranet experience replacing four fragmented platforms, streamlining access and navigation for IBM employees.
- Recognition from Nielsen Norman Group with the 2022 Best Intranet Award, affirming the success of the w3 redesign.
My role and activities
As the UX Designer on the w3DS team, I was responsible for reviewing components' interaction behavior, permanently checking on user's needs, and defining how we engaged with users. Additionally, I owned the design of a few ecosystems patterns, like the header and notifications pannel, the creation of a new documentation website, and the exploration of contribution models.
My most important contribution was facilitating sessions and synthesizing findings that helped the team align on our target users, what they needed the most and how to engage with them.
The starting point
The first action I took when I joined w3DS was meeting one-on-one with team members and assessing previous research available. I quickly found out that w3DS was going through a moment of fighting for relevancy. Initially inspired by Twitter's Bootstrap, w3DS was offered self-service and had a more mature relationship with its developer's user base. However, research showed six different archetypes of people visiting the w3DS website with varying needs. They would frequently leave the website, not confident if w3DS was the right resource for their problem. First, because w3DS lacked a strong value proposition. But mainly because in the past few years, another IBM Design System built a powerful brand, Carbon, the design system used for external-facing applications.

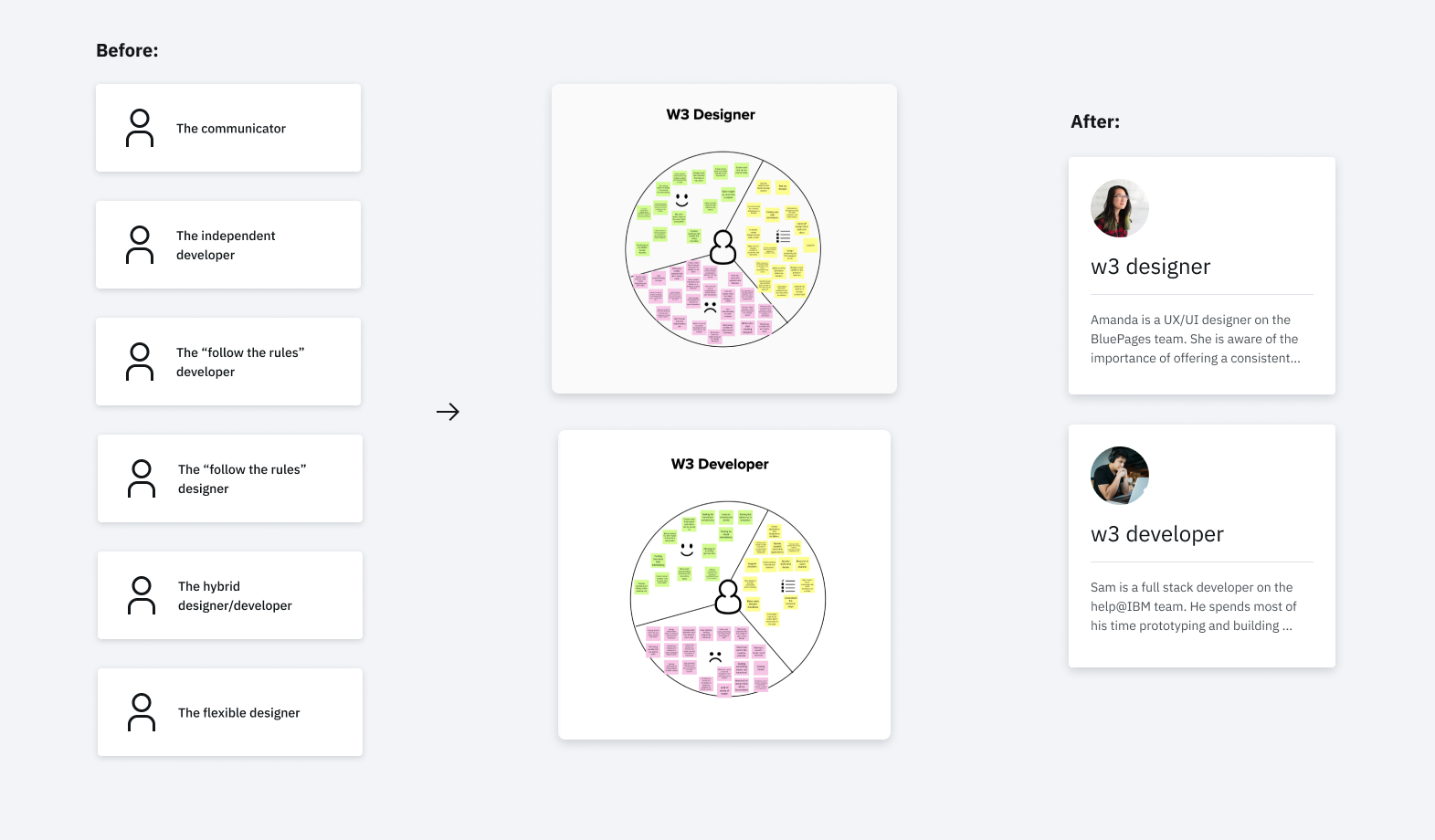
Reducing the scope of users, and running customer profile mapping sessions around the target personas helped the team align on who we were serving and their needs.
As per the Product Owner's words, the new strategy should focus on supporting large internal applications. I suggested we first align the team with our target customer and their needs. We agreed to reduce the scope to help designers and developers on five large internal applications. We called the new personas w3 Designer and w3 Developer. With that target in mind, I conducted customer profile mapping sessions with all team members, listing the user's goals, tasks (jobs to be done), and pain points.
Aligning with the new target customers was critical for the team to start communicating with its designer's base. Instead of creating components in a silo and worrying about implementation, the team realized the importance of talking with designers first. After all, designers on those large applications teams were the early adopters of anything w3DS had to offer. If they didn't embrace our offerings, the developers in those teams wouldn't do it either.
A new value proposition
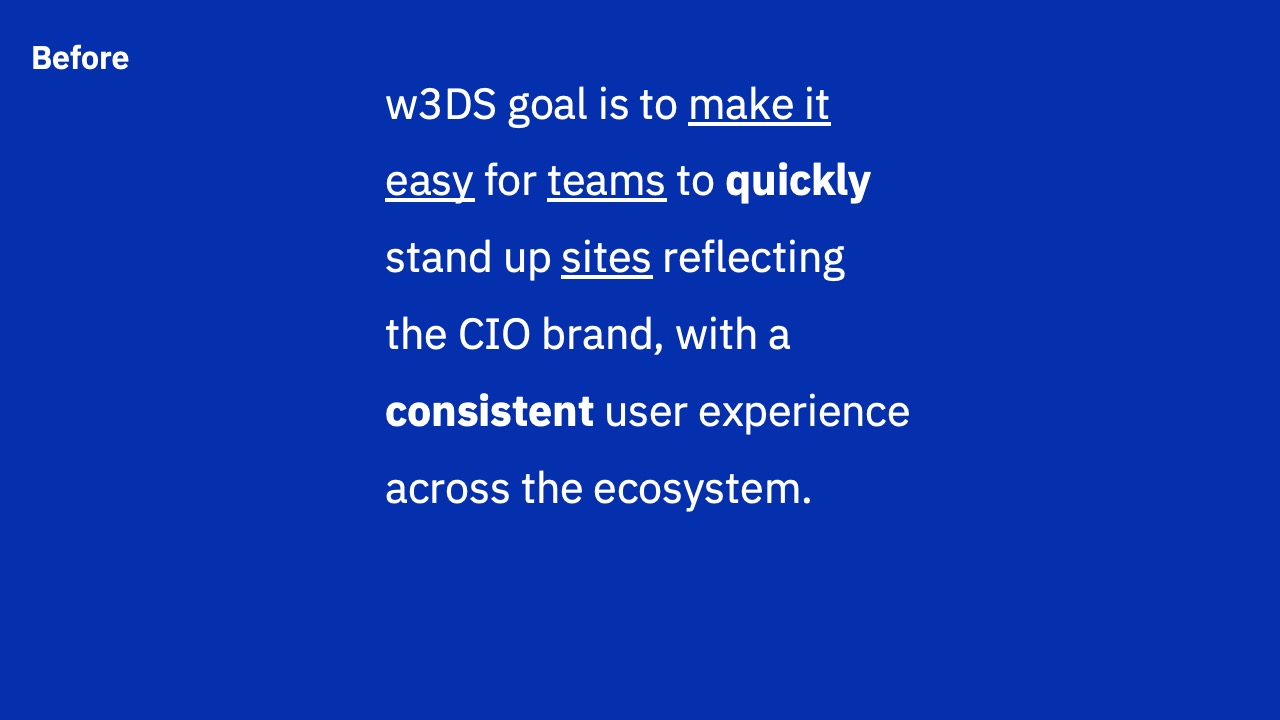
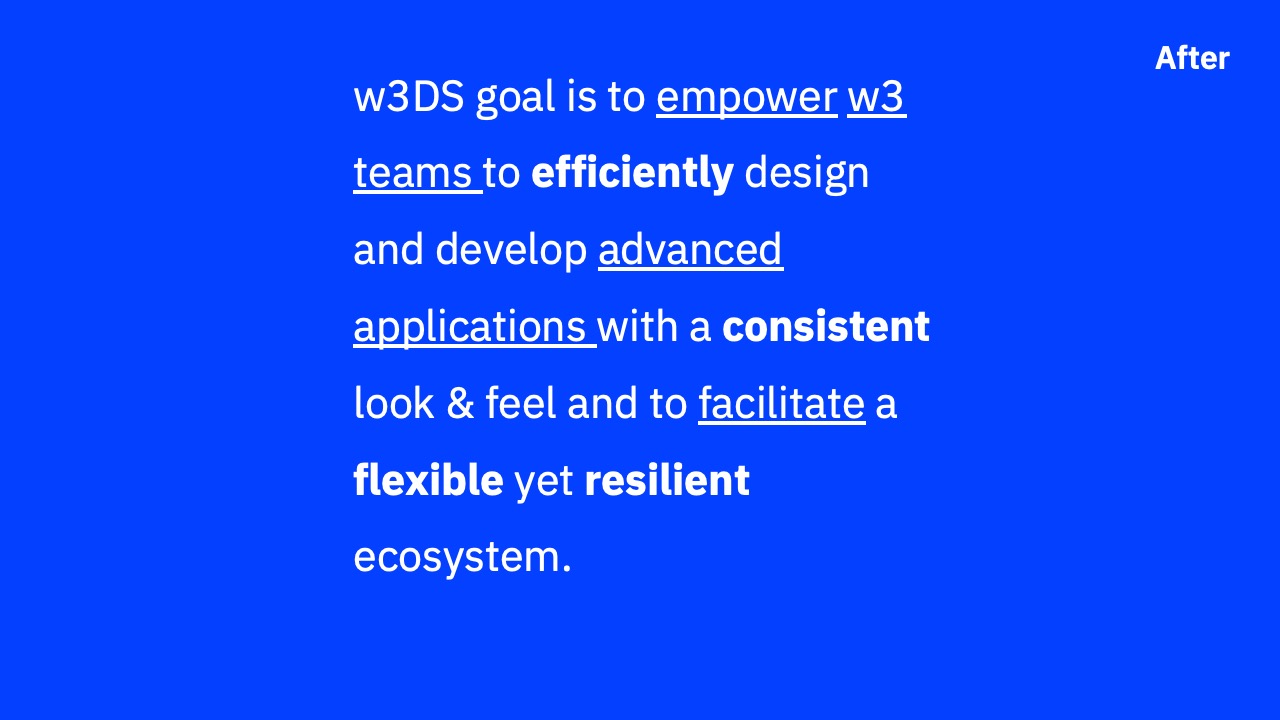
Equipped with the learnings from updated personas, I worked side by side with the product owner for a couple of weeks. I used a whiteboard framework to map the value we created compared to the user's tasks, goals, and needs. As a result of those sessions, we drafted a new value proposition for the team and categorized the strategy around three key principles:
- Visual: UI Components and Patterns;
- Functional: Coded Components and tooling;
- Relational: Community and Co-creation;
The entire team collaborated to review the new mission statement that made w3DS's new purpose and strategy more explicit. A team member would always read this mission statement aloud during our sprint showcases.


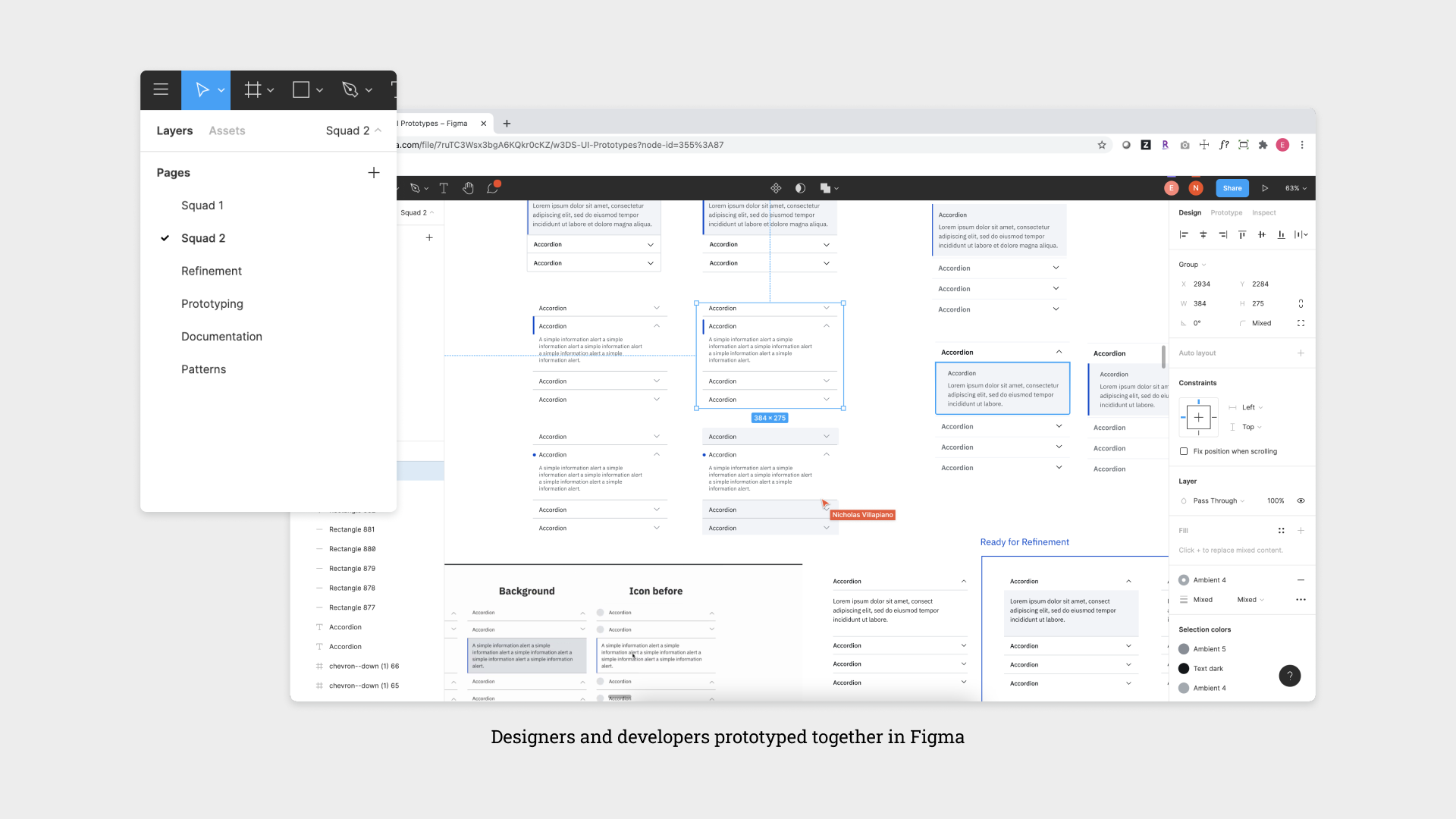
Designers and Developers prototyping together
We approached the creation of the component sets by splitting the team into two squads, each responsible for half of the component list. Designers and developers collaborated in Figma during prototyping sessions, contributing equally throughout the process.

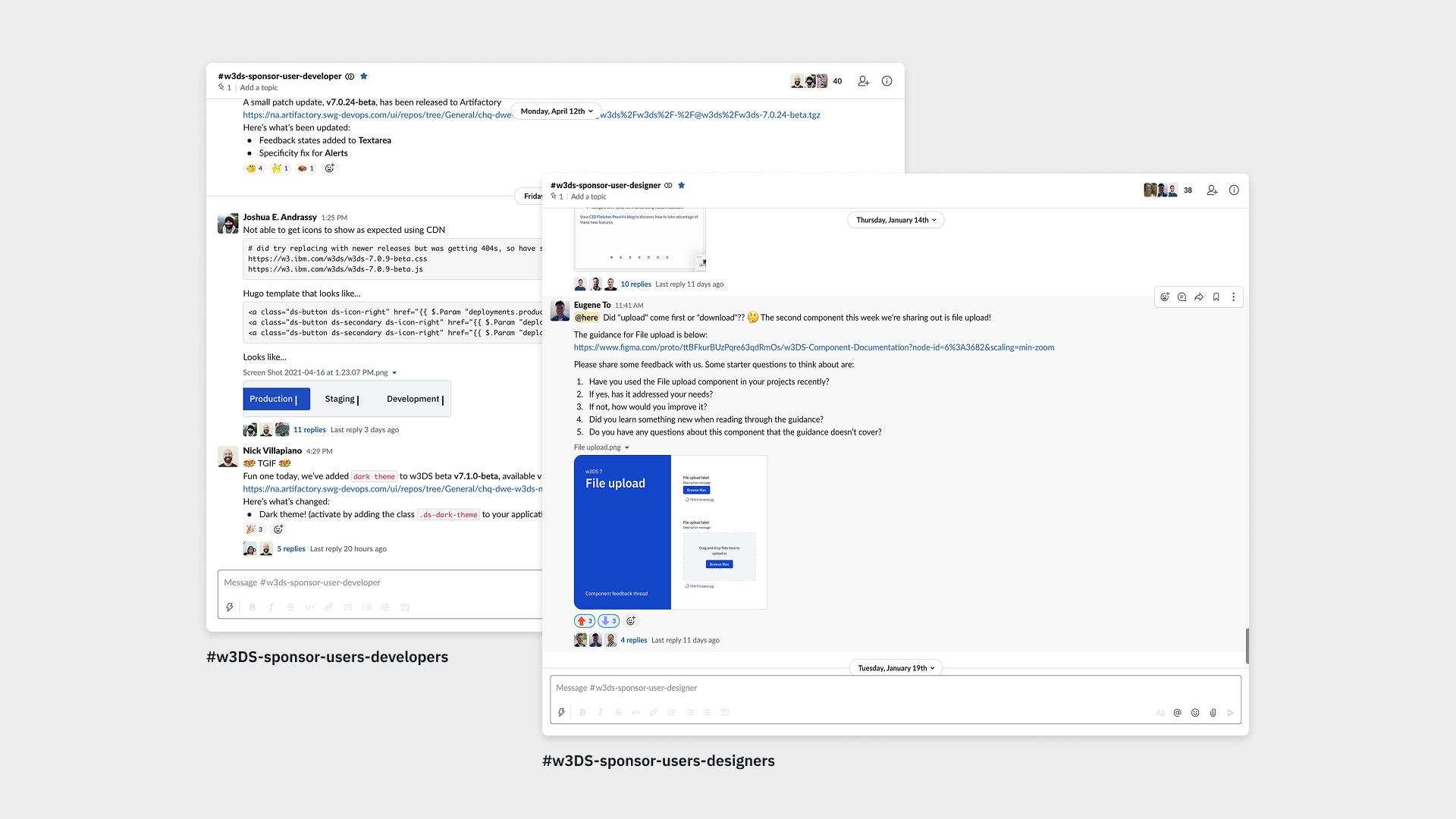
Component feedback loop & inviting others to co-create with us
I led the engagement with designers in the different product teams through co-creation sessions and through a sponsor-user group I launched on Slack.
We would post bi-weekly threads to collect feedback about components. The goal was to avoid survey fatigue and allow group members to contribute through short, focused answers to our prompts.
We would run video call sessions for more complex patterns such as cards, notifications, feed, etc. Designers from the product teams could join and co-create with us. Figma proved to be the ideal environment to run these sessions, allowing participants to mock up something they wanted to share quickly.
For the first time, w3DS had external designers collaborating and giving constant feedback about creating the components and patterns libraries. Moving away from a self-service approach to a closer relationship with users allowed the team to quickly understand our offerings' limitations and identify emerging patterns that we haven't considered.

Examples of posts on the sponsor user groups
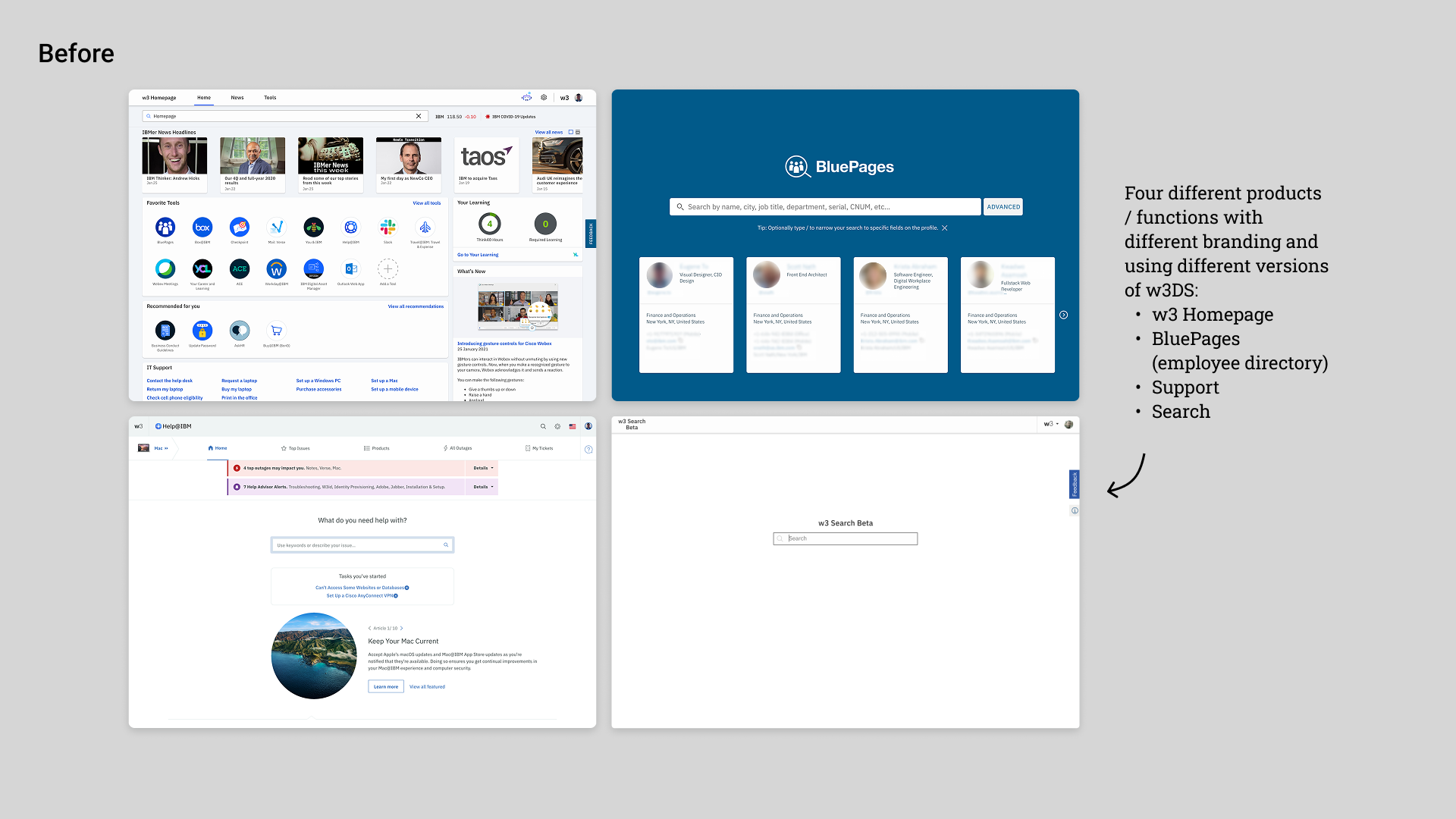
A surprising outcome
We were successful in getting the large applications teams excited about w3DS 7.0. Not only because the components looked better but because designers in those different teams participated in the creation process. The closer relationship with the teams became a differentiator from what Carbon does. We were a nimbler design system. But more accessible and with an open collaboration model.
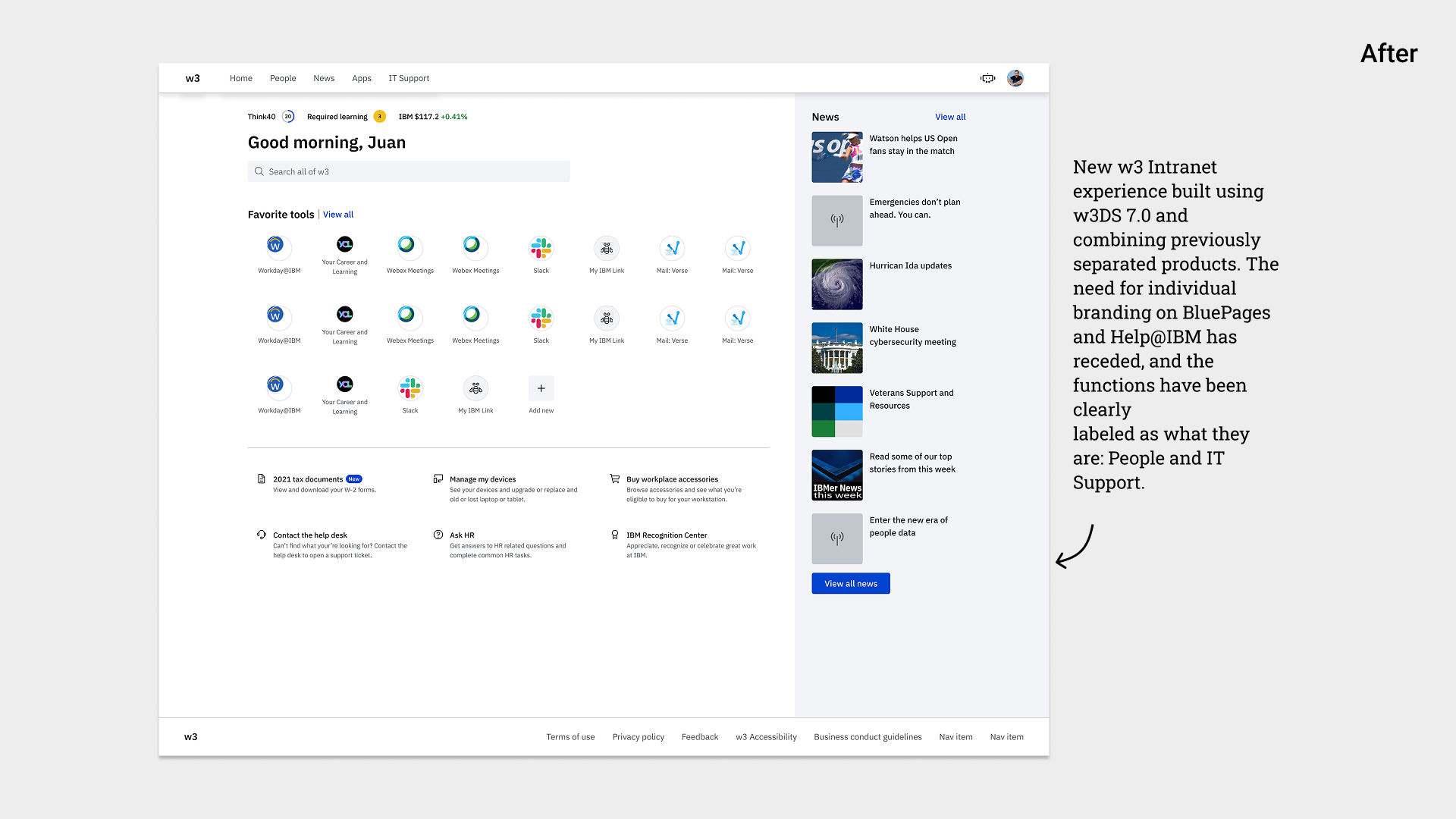
In fact, together with designers from some of those large applications teams, we prototyped a new unified experience that merged four applications into a single product, powered by w3DS 7.0. After approval from stakeholders, the w3 Unified experience was developerd in one quarter and launched for all IBMers in January 2021.


Designing the w3 header and notifications experience
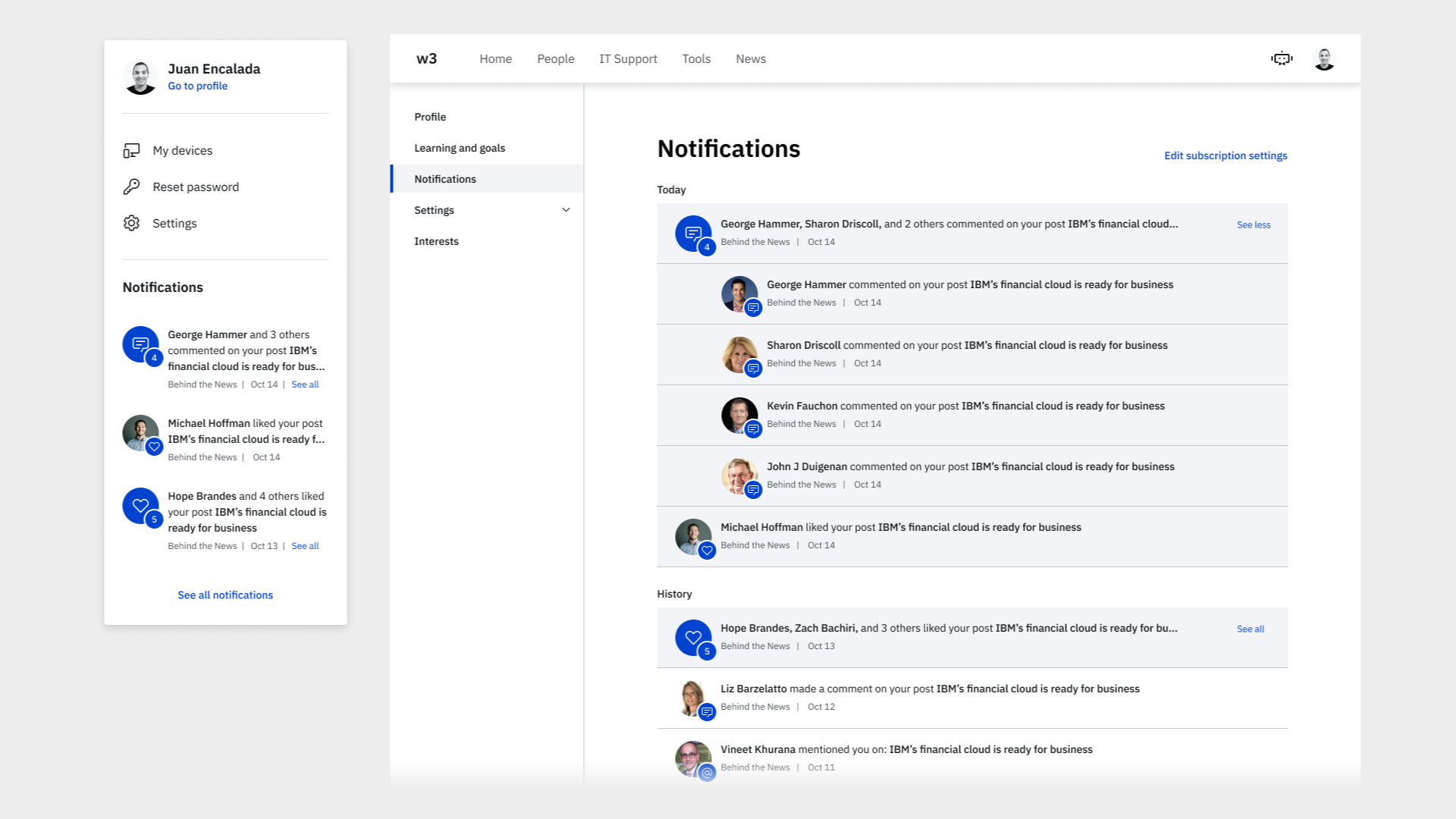
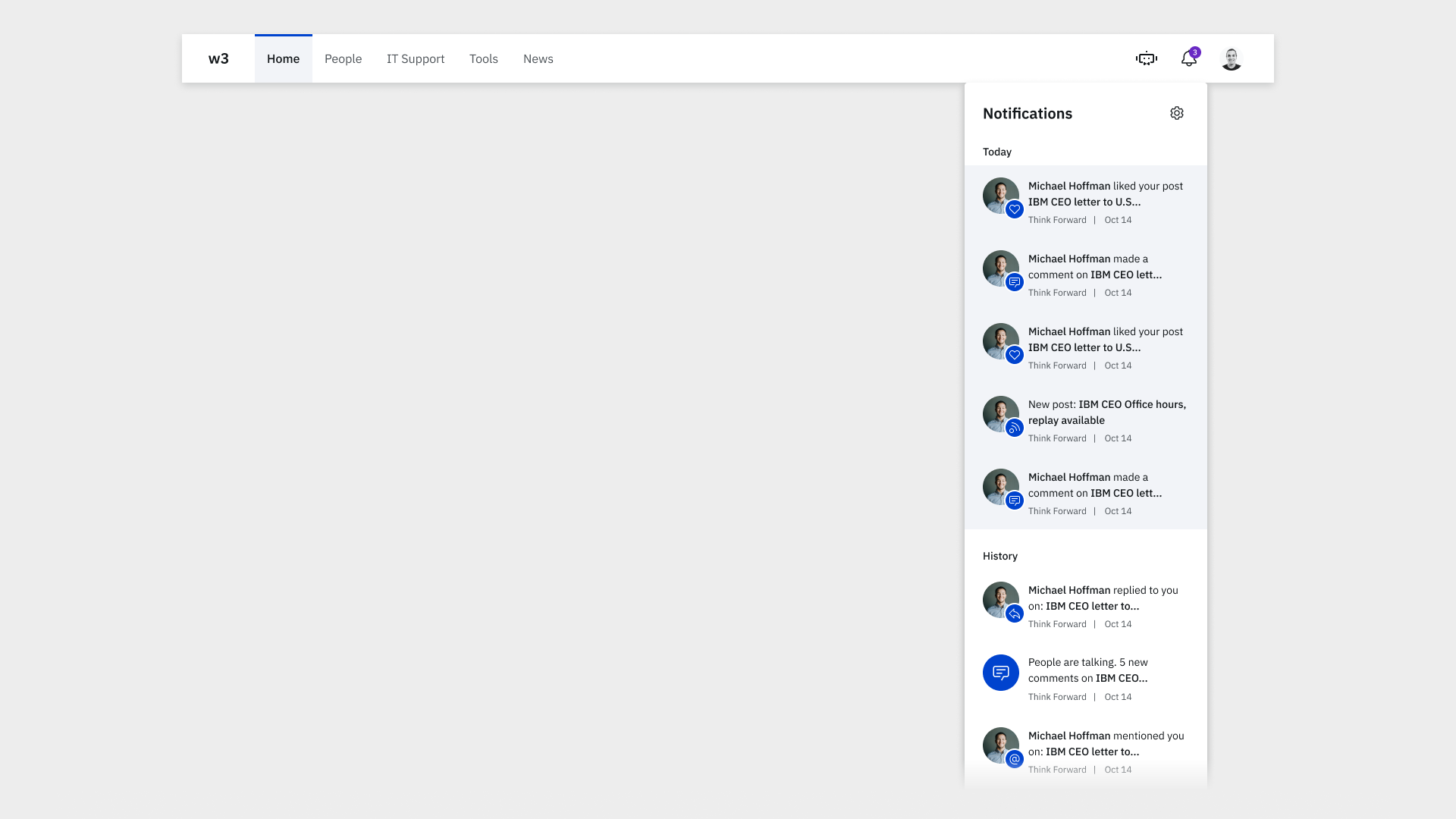
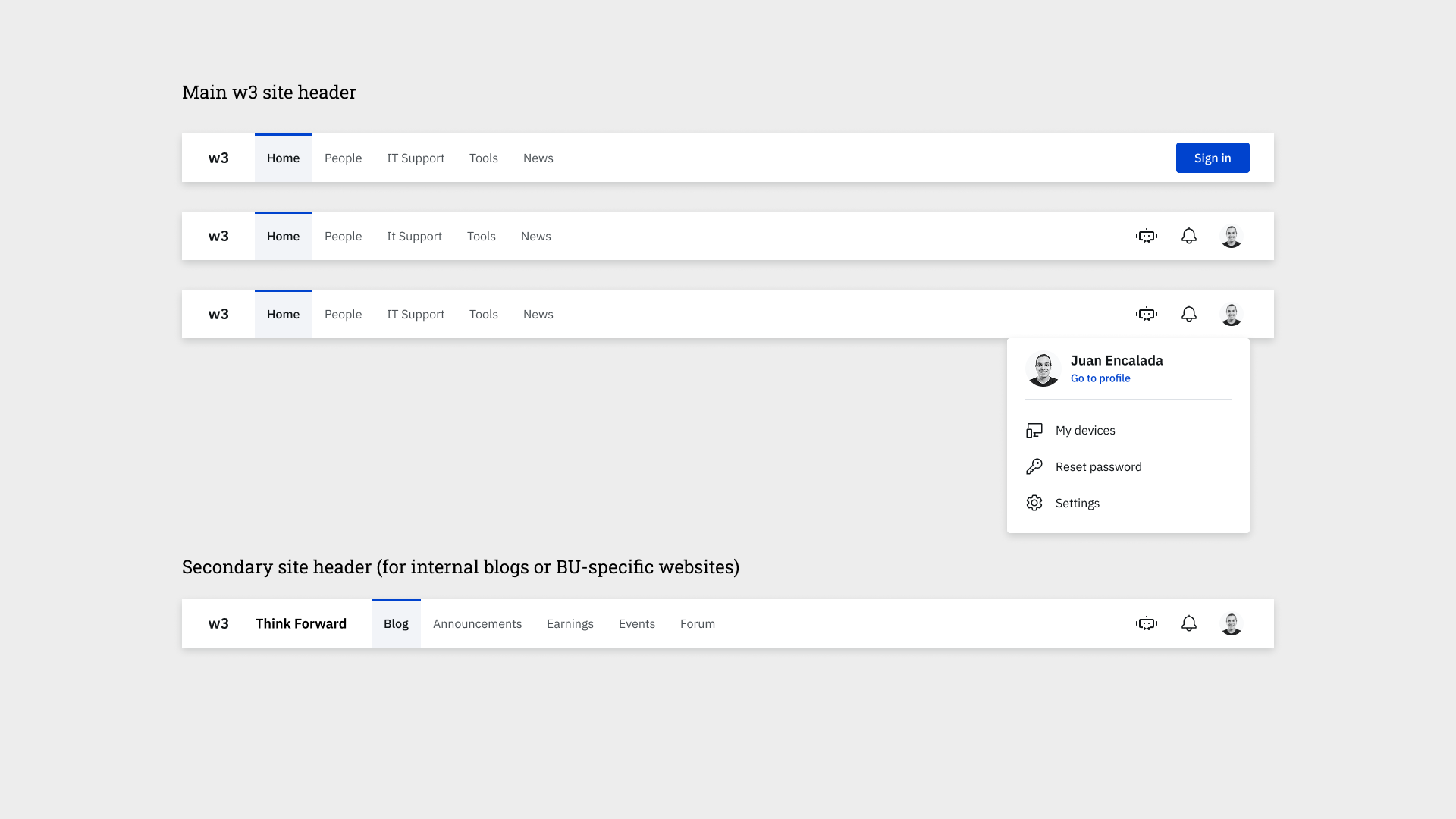
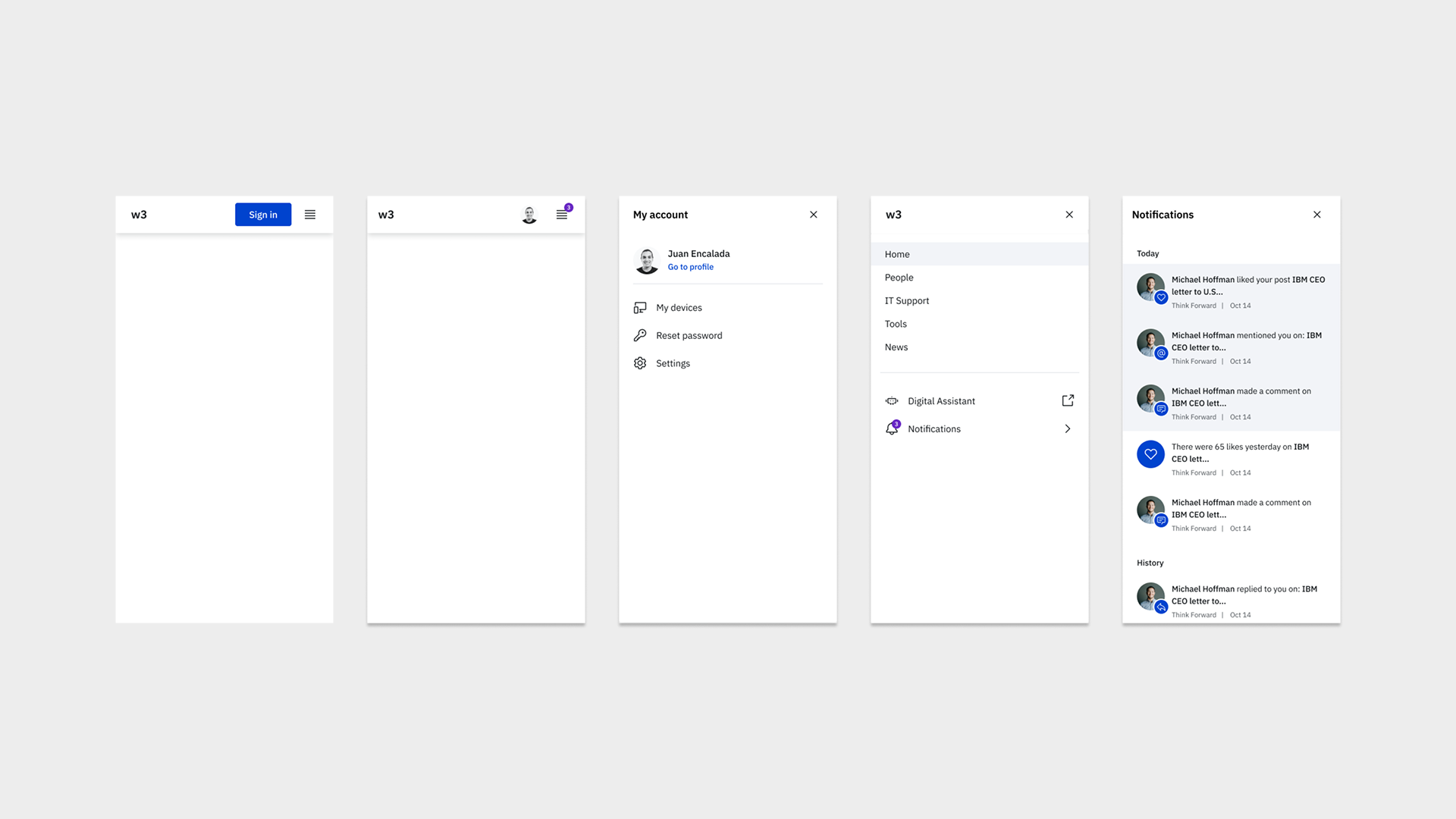
For the new w3 unified experience, I led the design of the header and the notifications visuals.
A new documentation website
My final contribution to w3DS was conducting user research and prototyping the documentation website that will follow the release of w3DS 7.0. The website's goal was to (re)introduce w3DS and its new positioning and tone, give easy access to the libraries, guidance, and valuable tools, and start offering w3DS 7.0 to a broader audience.
Wireframe to test and facilitate the design of w3DS new documentation website.
The first step towards community contributions
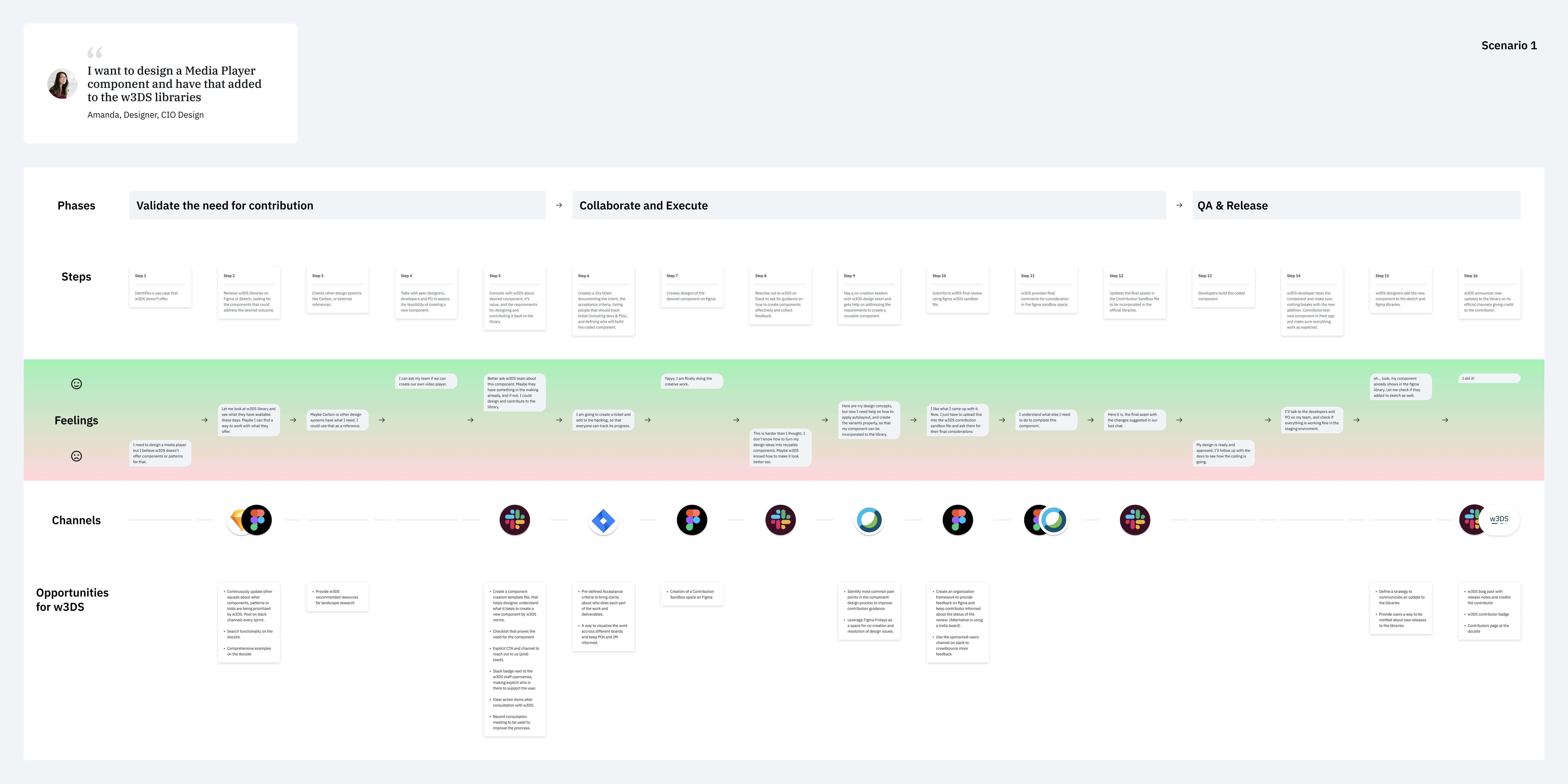
As the relationship with the w3DS team and its core users became more solid, we started exploring paths for scaling. Having a contribution model was one idea frequently mentioned. The w3DS squad would be the facilitators evaluating and approving new contributions from external designers and developers. Based on the co-creation sessions and interviews with users, I draft the first iteration of a contribution journey.
The scenario map became an artifact the team could come back to and update as they learned more about which channels and touchpoints were more effective. We ran a pilot of the proposed journey using a new pattern another team was working on at the moment.

To-be scenario of a designer willing to contribute back to w3DS libraries.
Takeaways
When designing a new product or service, I usually focus on the user's end-to-end journey. With w3DS, I had the chance to be more focused on the details and improve my visual design skills. I had the opportunity to learn how to design on a new tool (Figma) and create interactive components using auto layout. But beyond new technical abilities, my most significant takeaway from w3DS was learning to be flexible and adapt the language I use to prove the value of design thinking. Meet with skepticism from some team members; I started seeing the results of facilitating team alignment and the importance of feedback loops with users after a few months since I joined the team.
What went well:
- Facilitating the creation of the new w3 Unified experience
- Focus and clarity on who we are building for: w3 designers and w3 developers.
- User value delivered as early as possible to w3 designers
- Design decisions are informed by a feedback loop between w3DS and w3 designers
- Better insights into customization needs
- Emerging patterns identified early on
- Increased the efficiency of the design workflow
- A go-to source for designers and developers using w3DS
- Flexibility in prototyping tools
- Consistency across core products
Credits
Juan Enacala and Eugene To (Visual Designers), Zach Bachiri (UX Designer), Patrick Clough (Craft Lead - Design Systems), Nick Villapiano, Kelly Luo John Tiglias, (Developers), Jay La Plante (PO).
Year
2020
Edson Soares
© 2025 Edson Soares